How to show a 3D model in AR inside your website
Google I/O 2019 has just finished and has all been about new augmented reality features. One of them, that comes together with ARCore 1.9, is the possibility of embedding 3D models inside your
Do you want to discover how? Well, you are in the right place…
Google ARCore
Just a quick rewind for everyone: ARCore is Google’s answer to Apple ARKit, a framework that lets people enjoy augmented reality from their smart
Usually, people develop augmented reality applications using Unity or Android Studio and this means that the user has to download an external app to enjoy AR. However, recently, Web AR is gaining always more interest because it lets people play with AR by just following a link and avoiding installing anything. This is very powerful and will probably lead on the long run to the spatial Web 3.0, where all the world will be painted with data. Of course, Google itself is very interested in this.
ARCore Scene Viewer

At Google I/O 2019, Google has announced Scene Viewer, a web element that lets you see 3D elements in augmented reality from an Android browser.
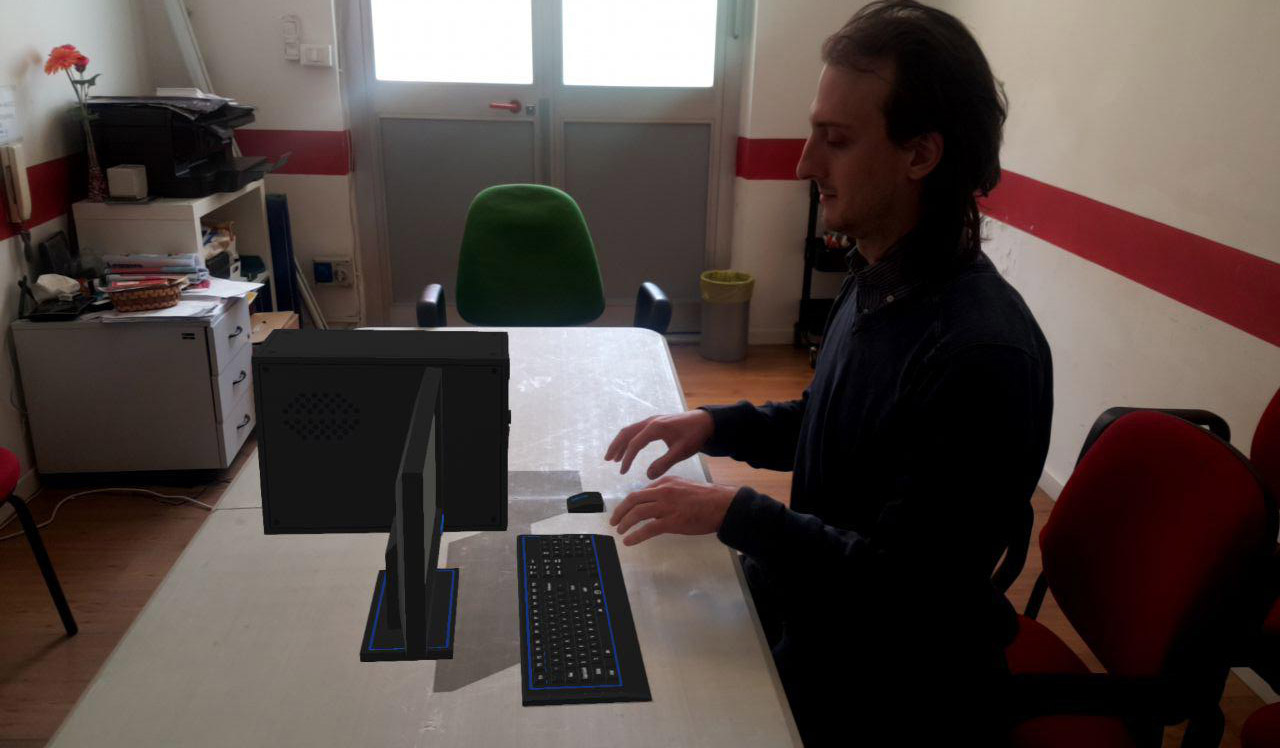
In the Android browser, if you see a web page with a Scene Viewer, you just see a rectangle with a 3D model that rotates slowly. Using your fingers, you can swipe to rotate it (it works also on desktop PCs using the mouse). On the phone, you will see a little button with a cube inside next to it. If you click on it, you will see the model going full screen, so that you can preview it better and still rotate it with your fingers (this only happens on smartphones).

At this stage, a new button may ask you to view the 3D model inside your space. If you click it, the system will show your back camera feed, asking you to move your phone and map your surroundings. Once the ARCore system will have found the floor, it will show you that

Using your fingers, you can move it (by moving your index finger in the region close to the base of the model), rotate it (moving your finger elsewhere) or scale it (by pinching). There is also a button to take a picture! And all of this without requiring the user to install anything, just by going to a web page…
What if you don’t see the “View in your space” button?
Most probably your phone has not ARCore 1.9 installed. This means that:
- Your phone is not compatible with ARCore (sorry);
- Your phone is compatible with ARCore, but you have not installed it. In this case, please run to Google Play and get it!
- Your phone has ARCore installed, but it doesn’t feature ARCore 1.9 yet. At the time of writing, ARCore 1.9 has not been deployed to Android phones, so you have to get it from GitHub and install it via ADB.
How can you implement ARCore 3D model view in your website?
Google claims that adding such an amazing
So, first of all you have to load the required dependencies adding these two lines
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.js"></script>
<script nomodule src="https://unpkg.com/@google/model-viewer/dist/model-viewer-legacy.js"></script>Then, every time you have to show a 3D model, you have to insert a scene viewer in your page with a line similar to this one
<model-viewer ar src="https://cdn.glitch.com/162a6be2-293d-4554-8610-6011a9f71fef%2FChairExp.glb?1557485499409" auto-rotate camera-controls alt="Chair" background-color="#455A64"></model-viewer>In this example, src specifies a link to a 3D model that is around in the web, alt is the alternate name of the model and background-color is used to choose the background color of the component.
Done, that’s it. 2 pre-requisites lines and 1 line for each time that you want to show a 3D model and let users have the possibility to take AR photos with them!

3D Model format
The model that the model viewer can visualize must be in GLTF 2.0 format and respect various rules that are enumerated in the documentation. Just to quote some: Max 30,000 vertices, max 10 materials, max 10MB total dimension.
I tried getting some models in GLTF format directly from Google Poly or Sketchfab, but
- Find a Google Poly model that you like;
- Hit the “Download” button, if available. If there is no download button, you can’t use that model;
- Select
OBJ format; - Open the downloaded archive and unzip it. You should find there an OBJ file, usually together with an MTL file and some textures;
- Open this free online converter;
- Drag all the downloaded files inside this converter (if there are textures, they have to be dragged inside it after the MTL and OBJ files have been uploaded);
- Convert the files and then get the resulting GLB file.
- Have fun using your GLB file with Google APIs!
Sample code

Do you want to experiment a bit with it? Well, it is very easy if you use an online coding tool called Glitch. It lets you create simple web pages for free and lets then others take your code and remix it in new projects. Think about it as a GitHub on steroids for simple web projects.
There I have created a simple project called SkarredShop where I imagine a shop of the future where you can preview items in AR in your room before buying them. I think that it can be one of the possible amazing uses of this new AR feature! See it in action here:
You can find it at this link. Have fun visualizing the 3D elements in AR in your room and shooting pictures with them! And if you use the menu in the top right corner of the page, you can access the source code and remix it to create your own.
Conclusion
Create web pages with
Have fun!
Disclaimer: this blog contains advertisement and affiliate links to sustain itself. If you click on an affiliate link, I'll be very happy because I'll earn a small commission on your purchase. You can find my boring full disclosure here.