How to implement the new required User Reporting Tool for your Meta Quest app
A new requirement for all multiplayer applications that are already published or will be published on the Meta Quest Store is to implement the “User Reporting” system. Let’s see what it is about and let me tell you how to implement it.
User Reporting Tool
In the effort to make its Virtual Reality (or should I say the M-word?) platform safer, Meta has added a new requirement for the applications that are going to be published on the Meta Quest store. If the application has multiplayer components, then it has to implement a User Reporting Tool easily accessible via the Oculus button on the right controller. This makes sure that every malicious behavior is reported to the application developer, that can then take action against it.
This requirement is now optional, but since May, 31st, it will become mandatory for all the multiplayer VR apps. This means that if you don’t implement it, your application will be rejected or taken down by the Meta Store team. You can read more information about this in the dedicated announcement post.
At VRROOM, we are building our platform for VR concerts and live shows, which is currently in alpha on App Lab, and our application falls down in the category needing this kind of modification to be approved. So the two of us Antonys of the company (it’s interesting how the VR world is full of Tonys) started investigating how to do that, and after some trial and error, we understood what we had to do. Let me tell you what we did, so that you can go straight to the solution, doing only the “trial” without the “error”.
Where is the user reporting tool?
The first question we asked ourselves is: where the hell should this user reporting tool appear? Because the documentation talks about the Oculus button, but it doesn’t explain what happens when the button gets pressed. The Oculus button is used to open the quick menu of the application, so I was confused about how the OS could disambiguate when I pressed the button to open the menu or to report someone else.
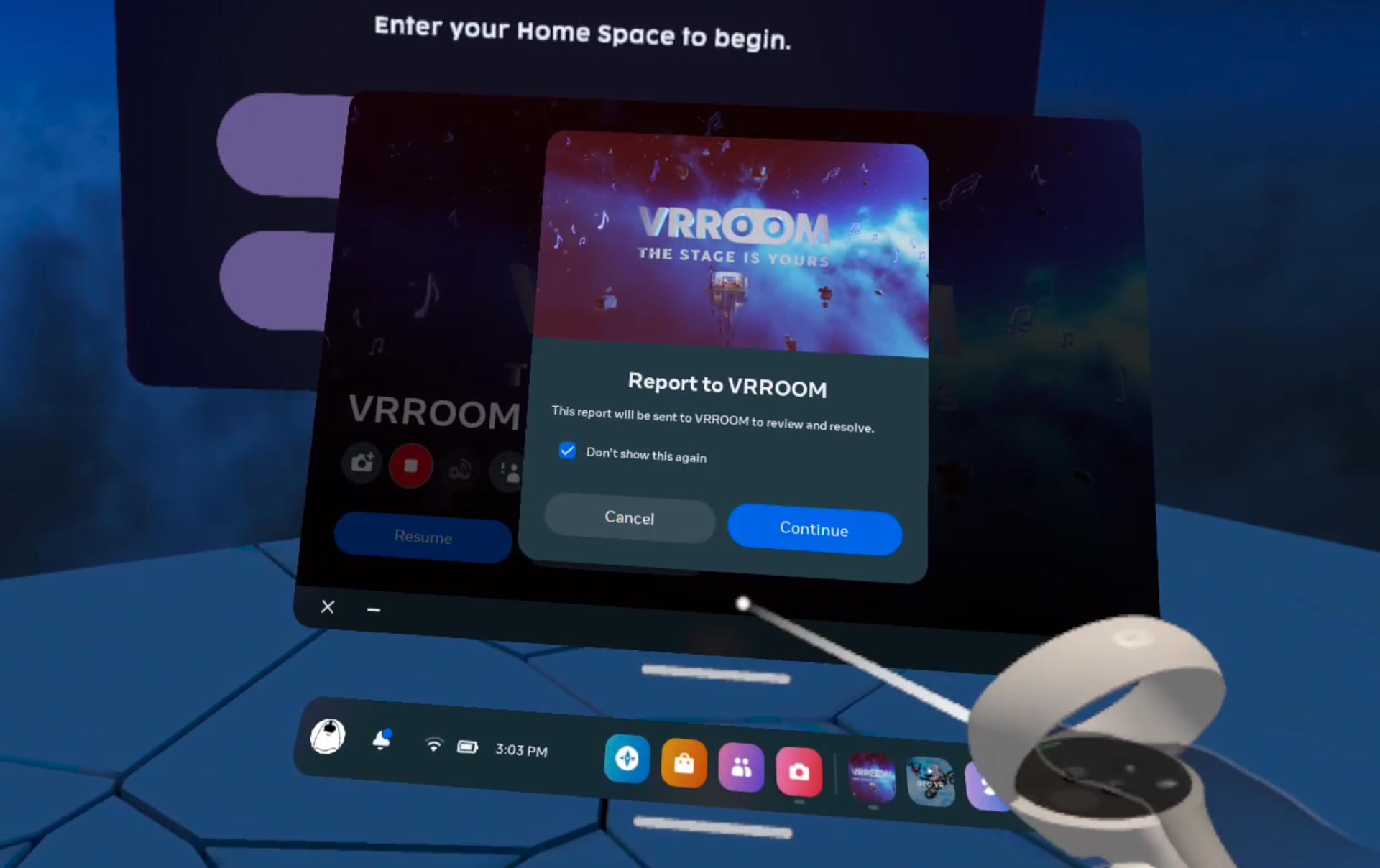
My colleague found that out: when you press the Oculus button, the Quick Menu of the application shows a series of virtual buttons, and the last one is meant to make you do the reporting. It is exactly the one highlighted in this picture:

If you try to press it on whatever application, you will see that actually it already starts an automatic procedure to report another user. It even lets you record a video of the problem happening and then send it to the Meta team. The procedure so is already set in place, but you need finalize it for your app.
User Reporting service
The easiest way to make Meta happy without doing much work is just leveraging the existing system. As I’ve shown you, Meta has already a default reporting system in place. But you must “configure” it for your app, to be conformant to the requirements.
To do that you have just to:
- Go to your developer dashboard (https://developer.oculus.com/manage/)
- Select your application
- Select in the menu on the right Platform Services
- Look for User Reporting. Click on Add Service

- At that point, Meta asks you to configure the service by specifying:
- The email address that should be notified of the reports
- The type of malicious behaviors that may happen in your app
- If people should add an e-mail address to the report
- A branding image to add as a header
- Confirm everything by clicking on the Activate button. (Don’t worry, if you are in need, you can still modify the settings at another moment)

Bam, done! Yes, trust me, it is really that easy. To test that the new settings worked, try re-opening your App Lab experience, and clicking on the report button. It will now show you a slightly different flow. For instance, on the first page, it shows the image header you put on the Dashboard and tells the user that the reports are sent to the app developer. If you see this change, then you should be done.

The great thing about this solution is that you can configure it in 5 minutes, and it doesn’t require any modification to the application code. The downsides are that you are provided just with an out-of-the-box solution you can’t change. For instance, one problem is that this mechanism requires the user to know the Oculus/Meta username of the person he/she is reporting.
More information on this method can be found at this link: https://developer.oculus.com/resources/reporting-service/
User Reporting Plugin
What if you already have your reporting system? Well, in this case, Meta has got you covered too, and things become slightly more complex but still easy.
First of all, to use this second solution you must have developed your application using the Oculus plugin on the Asset Store (I’m talking as a Unity dev, as usual), at least v46 (now we are at v51, so probably you are already using a good version of the plugin). This requirement is not necessary for the above solution.
Then you have to register to receive a callback when the user presses the “report” button in the menu UI. This is done by calling the function AbuseReport.SetReportButtonPressedNotificationCallback and registering there a callback in your application. Whenever the user presses the button, that callback will be invoked.
The callback you specified should start your custom user reporting flow (asking the user who he wants to report and why), and then when its job is finished, call AbuseReport.ReportRequestHandled(ReportRequestResponse.Handled) if the reporting was successfully managed, or AbuseReport.ReportRequestHandled(ReportRequestResponse.Unhandled) if the reporting was not handled.
Here you are a short snippet of code from Meta’s documentation that shows you a sample barebone implementation
using System;
using Oculus.Platform;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ReportingCallbackSample : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
Core.AsyncInitialize().OnComplete(message => {
if (!message.IsError)
{
/**
* Listen for when user clicks AUI report button
*/
AbuseReport.SetReportButtonPressedNotificationCallback(OnReportButtonIntentNotif);
}
});
}
// User has interacted with the AUI outside this app
void OnReportButtonIntentNotif(Message<string> message)
{
if (!message.IsError)
{
// Show in-app report flow here
// Inform SDK that you've handled the request
AbuseReport.ReportRequestHandled(ReportRequestResponse.Handled);
}
}This solution has the advantage of being more versatile: you can configure the user reporting flow that you want, with the data that you want, and with the usernames used by your own application. The disadvantage is that it requires you to modify the application code, import the Meta Oculus Platform plugin in your experience (which may be a pain for some cross-platform apps), and especially that you design and develop your own custom reporting system.
More information on this method can be found at this link: https://developer.oculus.com/resources/reporting-plugin/
What if you are unsure which approach to choose?
If you have no user reporting mechanism in your app, and you are unsure which route to take, I would suggest first of all employing the automated User Reporting Service. This way, in 5 minutes, you can make your app compliant with the new requirements.
Then, you evaluate if this mechanism is enough, and if not, you take your time to implement a custom solution.
How to test your User Reporting implementation is working
Ok, you have implemented your user reporting system. But now… how do you test that you work? Well, the answer is easy: report someone. I’ll tell you the procedure I followed with the out-of-the-box User Reporting Service, but similar steps can be employed with the Reporting Plugin solution.
If you are in doubt about who to report for the tests, pick the Oculus username of someone that you don’t like and… no no come on, I’m kidding. Don’t report yourself or other existing people, because remember that all the reports that you are generating, are real.
A good way of doing that is by using test accounts. I already talked about Test accounts in this long tutorial, but long story short they are fake Meta accounts that are generated for your organization, with the only purpose of testing. These Meta accounts are fully functional, and you can even log in to Facebook with them, but they are not bound to any real person and are flagged as test accounts, so you can do with them whatever you want.
Creating test accounts is very easy:
- Log in to your Meta dashboard
- Go to your organization (you should not select an app, but go to the Org Management)
- Click on Test Users on the menu on the left

- In the upper left corner click on Add Test User
- Meta will ask you how many test users to generate, what prefix you want for their accounts, what passwords, etc… Fill these data with some values that have a sense for you
- Confirm and see the test users being generated!
I generated one test account to be the target of all my reporting. And very ironically, Meta called him “Dick”. I think Meta nailed it, this time.

So I went to the VRROOM app, I hit the report button, and I reported Dick for being a dick. I could see the flow being correct, with all the customizations I had specified in the dashboard (the header image, etc…) set in place.
After the reporting was completed, I checked the company e-mail, and after like 30 seconds, I got an email notification from Meta, telling me that a user just made a report about something bad that happened in the app. Yes, it was Dick the dick, but strangely I couldn’t find his ID in the report. But since I requested the reporting user to specify his/her own email, in case of a real report, I could easily contact him/her and ask what happened.

Now it’s your turn
Now it’s your turn to implement the reporting system for your multiplayer VR application! And if you liked the article, consider showing your appreciation by following me on Twitter, subscribing to my newsletter, joining my Patreon, or sending me hugs.
(Header image by Meta)
Disclaimer: this blog contains advertisement and affiliate links to sustain itself. If you click on an affiliate link, I'll be very happy because I'll earn a small commission on your purchase. You can find my boring full disclosure here.